As mentioned in part 1 , I’m working on an Android application to show some MRTG graphs from my website.
So far, I’ve managed to:
a) Integrate with AlarmManager and work with Services. When the widget starts, the onUpdate method is called which in turn takes care of registering with the AlarmManager for refresh rates quicker than 30 minutes and also set up the events of the widget.
Among the troubles encountered were:
1) AppWidgetProvider object does not remain the same throughout the widget lifetime on screen, but different instances of the provider class. So you cannot have private variables (they will appear NULL when onDelete is called for example). So you need to find different ways to remove the AlarmManager intent – by creating an intent with the same parameters, and asking the manager to delete the one that you just created. This seems a fudge but … that’s the way it works.
2) If you want widgets with different sizes (rows x cols), the only way is to create distinct classes (that might extend from a parent class, but you do need different classes). Then, in the AndroidManifest.xml, you have to describe all the widgets (as many as size combinations you want, each with its own layout). This means of course that you have to create a widget provider .xml file (appwidget-provider element) that will be referenced from the manifest file – because that’s where you specify the size of that specific widget. The providers can reference the same layout .xml file, but you need an widget provider .xml for each specific size.
3) By design, Android event notification consider destination to be a Class (so not an object, an instance of that Class) but a Class as the recipient of an event. Watch out that from the service you set the intents correctly to the correct class (if you have multiple widgets with different sizes – different classes).
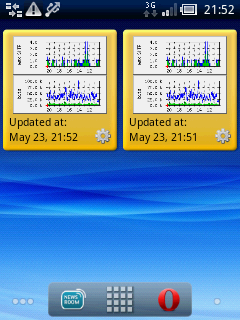
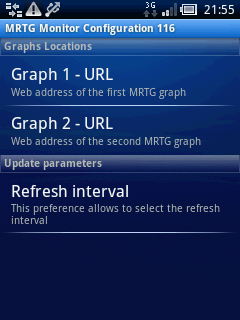
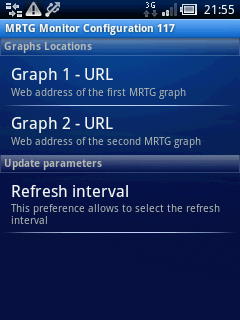
4) You can start a PreferenceActivity from the Widget. I’ve managed to have each Widget show its own preference activity (you can see in the screenshots below that the title of each preferences screen contains the widget ID). I still have to find a way to share the properties between each widget on the screen.
Finaly, here are some screenshots!






andrew
i like it can you share it for me plz. trepkin@gmail.com
viulian
I still have to make a couple of adjustments to make it ready – I will post here the .apk where to download it from – so please check again in a week or so.
Thanks,
andrew
still waiting for you =)
viulian
🙂
Check here: http://hex.ro/wp/projects/image-monitor-for-android/